想打造個人知識庫、提升思維效率?Obsidian Canvas 絕對是你的最佳選擇!本文將深入剖析它為何能脫穎而出,成為眾多心智圖工具中的佼佼者
Obsidian Canvas 將心智圖工具的靈活性帶入了 Obsidian Vault,但它遠不僅僅是一個簡單的心智圖工具。在這篇文章中,我們將探討 Canvas 提供的驚人功能,並介紹一些有趣的使用方法,讓你在心智圖的基礎上發揮更多創意。
什麼是 Obsidian Canvas?
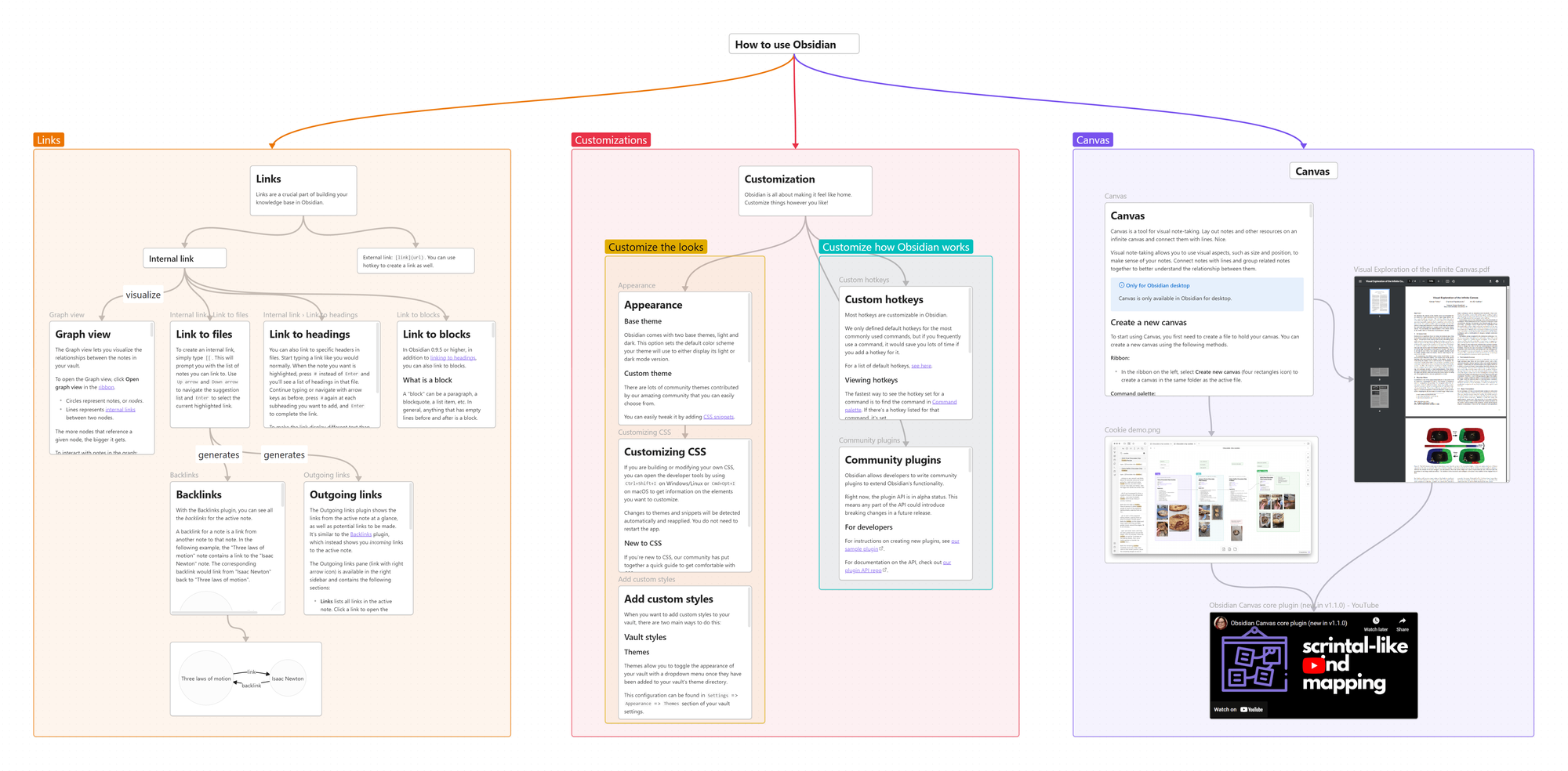
Obsidian Canvas 是 Obsidian Vault 中的一種類型的筆記,它允許你在一個無限大的畫布上組織和安排你的想法與筆記。這個畫布不像普通的筆記那樣簡單,而是提供了更多自由度和靈活性,使你可以創建出豐富的視覺化心智圖。
創建與管理 Canvas
要創建 Canvas,首先需要從側邊欄的功能列中選擇“創建新 Canvas”按鈕。這樣就會生成一個新的畫布,並且可以在這個畫布上自由放置、移動各種卡片。每個卡片可以是單獨的思想、筆記或媒體,並且可以任意調整大小、拖動,讓你的創作變得更加靈活。
Canvas 中的卡片有幾種類型:
- 普通卡片:這是一個基本的卡片,你可以在其中加入標題、文字等內容,並且使用與普通筆記相同的 Markdown 語法來格式化。
- 筆記卡片:如果你希望將 Vault 中的現有筆記納入畫布,你可以將筆記卡片拖動到畫布中,這樣就可以在畫布上查看和跳轉到這些筆記內容。
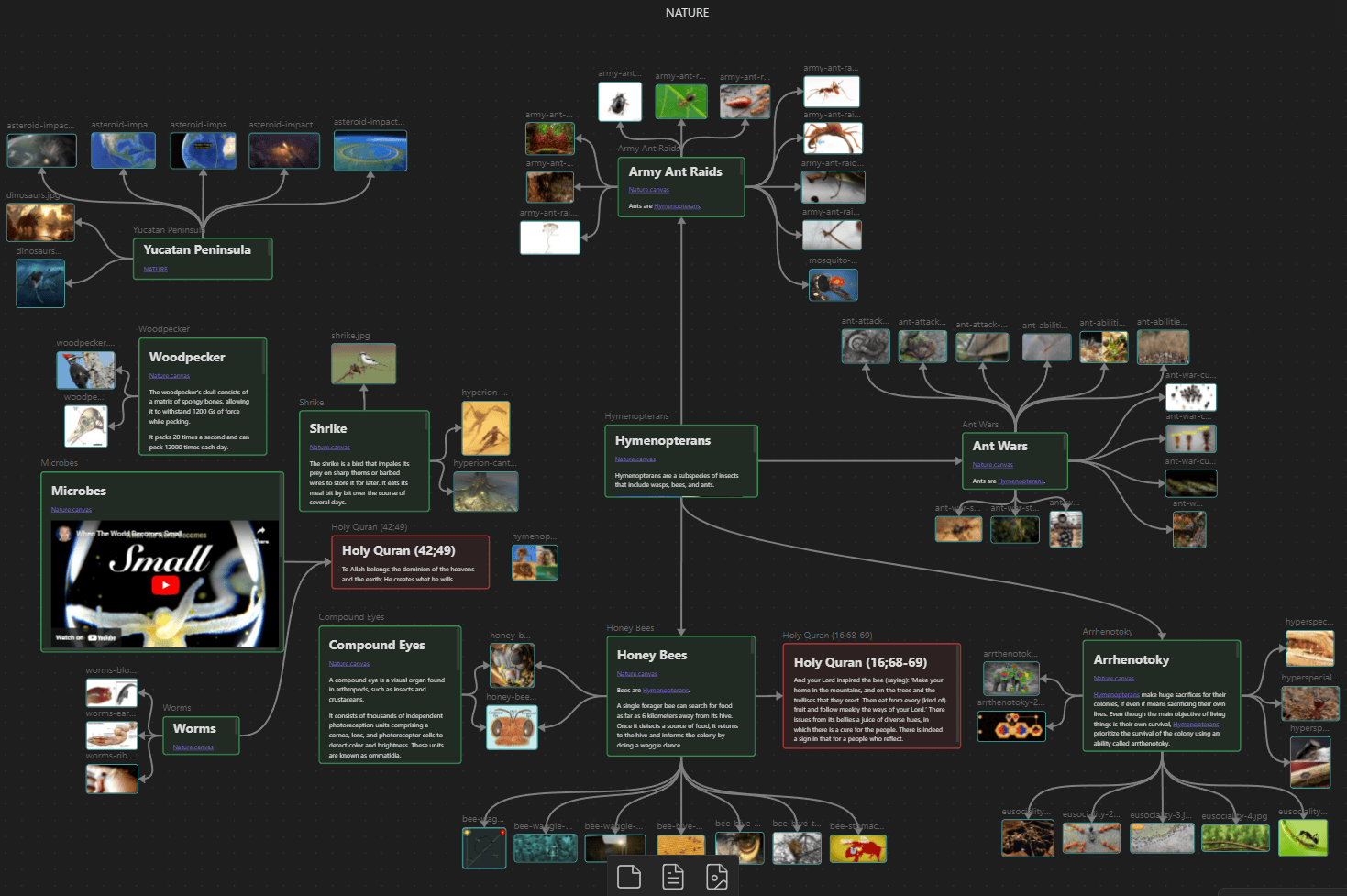
- 媒體卡片:你還可以在畫布中加入圖像等媒體,讓你的心智圖更加生動。
此外,Canvas 還支持嵌入網頁,你可以直接將網站鏈接拖入畫布中,方便隨時查看相關資源。

連接與組織卡片
Canvas 中的卡片並非孤立存在,你可以通過拖動卡片邊上的小圓點來創建連接,並且這些連接可以是單向的、雙向的,或者無方向的。這樣,你就能將不同的卡片關聯起來,構建出一個層次分明的思維結構。
你還可以對連接線的顏色進行自定義,讓它們在視覺上更加符合你的需求。更重要的是,這些連接可以加上標籤,讓你的思維結構更加清晰明了。
使用群組與背景
Canvas 還支持將卡片分組,這樣可以方便地管理相關聯的卡片。比如,如果你有一組相關的筆記或想法,你可以選擇將它們放在同一個群組中,並為這個群組設置背景圖片,讓它更加具備視覺上的層次感。這樣不僅能幫助你整理思路,還能提高可視化效果。
與 Obsidian Vault 的整合
Obsidian Canvas 的一大優勢在於,它能夠與你的 Obsidian Vault 無縫集成。你可以將 Vault 中已有的筆記作為 Canvas 中的卡片,並以任意方式組織和重新排列它們。這使得 Canvas 不僅僅是心智圖工具,還成為了你知識管理和創作過程中的強大工具。
進階用法:建立個人儀表板
除了傳統的心智圖用途,Canvas 還能夠用來創建個人儀表板。例如,對於 YouTube 頻道的內容規劃,我可以利用 Canvas 組織不同階段的視頻內容,從創意構想到發布後的跟蹤,這樣能讓整個創作過程變得更加高效和有條理。
在我的個人 Vault 中,我還利用 Canvas 跟蹤了我的遊戲開發項目,將不同的思考和資源通過卡片和群組的形式進行整理,這樣每一個小細節都不會遺漏。
Obsidian Canvas 的限制
儘管 Obsidian Canvas 是一個非常強大的工具,但也有一些限制。首先,在移動設備上,尤其是在 iPad 上使用 Canvas 時會有一些小問題。例如,長時間使用後,可能會無法順利拖動卡片,這會影響流暢度。其次,目前 Obsidian Canvas 並不支持手寫筆記功能,這對於像我這樣習慣用手寫來發想創意的人來說,是一個小缺點。
如何使用Obsidian Canvas
開始使用
Obsidian Canvas畫布是一個核心插件,提供無限的空間,可用於視覺組織、腦力激盪和繪製圖表。開始使用畫布:
- 在「設定」>「核心插件」中啟用畫布插件
- 建立新的畫布:
- 點擊左側邊欄中的「建立新的畫布」按鈕
- 使用Ctrl+P並輸入「canvas: create new canvas」
基本導航
移動
- 滾動: 使用滑鼠滾輪垂直滾動,按住Shift鍵可水平滾動
- 平移: 按住空格鍵+滑鼠左鍵,或使用滑鼠中鍵
- 縮放: 按住Ctrl/空格鍵+滑鼠滾輪
使用卡片
新增內容
- 拖放檔案(筆記、圖片、PDF、音訊)
- 直接在畫布上建立文字卡片
- 貼上網站網址以建立嵌入式卡片
卡片管理
- 選取: 點擊單個卡片或拖曳以選取多個卡片
- 移動: 按住並拖曳卡片到新的位置
- 調整大小: 從角落或邊緣拖曳
- 刪除: 選取並按下Backspace/Delete鍵
連接元素
您可以通過以下方式在卡片之間建立連接:
- 在不同的節點之間繪製箭頭
- 通過點擊箭頭圖示將箭頭轉換為不同的樣式
- 通過雙擊線條來新增連接標籤
進階功能
群組和組織
- 選取多個卡片並點擊滑鼠右鍵以建立群組
- 雙擊群組名稱以重新命名群組
- 為卡片和連接設定顏色代碼,以便更好地組織
導航工具
- 使用Shift+1縮放以適應所有項目
- 按下Shift+2縮放以適應所選項目
- 使用右上角的控制項重置縮放

如何使用Obsidian畫布建立簡報
使用進階畫布建立簡報
初始設定
通過「設定」>「社群插件」啟用進階畫布插件,並搜尋「Advanced Canvas」。
建立投影片
基本步驟
- 使用畫布卡片選單按鈕建立投影片
- 您放置的第一張投影片將自動成為「起始投影片」
- 使用箭頭連接投影片以建立簡報順序
組織內容
- 使用卡片選單建立尺寸一致的節點
- 使用不同的形狀以增加變化,包括:
- 終端
- 過程
- 決策
- 輸入/輸出
- 文件
導航和控制
簡報流程
- 使用箭頭連接投影片以確定簡報順序
- 從同一個節點編號多個箭頭以控制導航順序
- 在簡報期間使用箭頭鍵在投影片之間移動
命令
- 開始簡報:打開命令面板並搜尋「start presentation」
- 結束簡報:按下
ESC鍵 - 繼續簡報:使用「Advanced Canvas: Continue presentation」命令
進階功能
自訂選項
- 套用不同的節點樣式和形狀
- 使用各種邊框樣式(點狀、虛線、隱形)
- 使用不同的箭頭類型自訂邊緣樣式
- 實現路徑樣式(直線、方形、A*)
簡報模式
- 畫布在簡報期間進入唯讀模式
- 使用箭頭鍵或PageUp/PageDown導航
- 與大多數簡報遙控器相容
- 使用ESC鍵或相應命令退出
在Obsidian畫布中組織節點的最佳實務是什麼
視覺組織
群組和間距
- 為相關內容建立邏輯群組
- 在群組之間保持一致的間距以防止重疊
- 使用顏色編碼進行視覺組織和快速識別
- 雙擊標題區域為群組命名,以便清楚識別
節點管理
卡片放置
- 根據邏輯關係在群組內排列卡片
- 使用對齊工具將卡片在群組內保持整齊
- 使用箭頭或線條連接相關卡片以顯示關係
- 將經常存取的節點放置在容易看到的位置
連接類型
- 使用不同的箭頭樣式來指示不同類型的關係
- 為連接新增標籤以提高清晰度
- 使用適當的箭頭方向建立方向流程
結構最佳實務
內容組織
- 將資產與常規筆記分開,以便更好地管理
- 需要時將重要的畫布卡片轉換為永久筆記
- 使用一致的卡片大小以獲得更好的視覺和諧
- 建立模組化、可重複使用的節點,作為構建塊
導航效率
- 將相關內容放置在附近
- 使用群組排列建立清晰的視覺層次結構
- 一致地使用顏色編碼來指示不同類型的內容或類別
- 在元素之間保持足夠的空白以防止視覺混亂
我可以使用Obsidian畫布進行專案管理嗎
Obsidian畫布是一個優秀的專案管理工具,它提供多個強大的功能來有效地組織和視覺化您的專案。
專案組織
視覺化映射
- 建立無限空間來佈局專案組件
- 以視覺方式組織任務、資源和團隊成員
- 使用箭頭和標記的連接連接相關元素
- 嵌入各種檔案類型,包括筆記、PDF和媒體
主要專案管理功能
文件管理
- 嵌入專案需求文件
- 為不同的專案階段建立群組
- 連結相關文件和資源
- 直接在畫布檢視中編輯筆記
任務視覺化
- 建立看板樣式的佈局以進行任務管理
- 將相關任務組合在一起
- 以視覺方式追蹤專案進度
- 連接不同專案元素之間的依賴關係
進階功能
團隊協作
- 視覺化團隊成員的聯繫和職責
- 建立視覺化專案時間表
- 通過嵌入的筆記追蹤會議和決策
- 以有組織的結構維護專案文件
整合功能
- 嵌入互動式網頁
- 包含媒體檔案和文件
- 為子專案建立巢狀畫布
- 以JSON格式將檔案儲存在本機,以便輕鬆共用和備份
使用畫布進行專案管理,您可以保持專案的清晰視覺概覽,同時保持所有相關資訊相互連接且易於存取。
Obsidian Canvas 的熱門插件:
| 插件名稱 | 主要功能 | 使用者評價 |
|---|---|---|
| Advanced Canvas | - 簡報建立功能 - 流程圖工具 - 可摺疊群組 - 自動調整節點大小 - 聚焦模式 - 更好的唯讀模式 |
社群高度評價其增強畫布體驗的功能 |
| Icon Folder | - 為畫布元素新增自訂圖示 - 增強視覺組織 |
社群積極提及其在視覺組織方面的作用 |
| Dataview | - 可以自動產生畫布佈局 - 與畫布整合以實現動態內容 - 幫助構建強大的待辦事項系統 |
因增強MOC(內容地圖)功能而受到好評 |
| Canvas Constraints | - 節點位置控制 - 群組間距管理 - 佈局自動化 - 響應式設計功能 |
社群非常感興趣的插件 |
Advanced Canvas插件提供哪些獨特功能
節點管理
- 各種節點形狀,用於建立流程圖
- 文字內容更改時自動調整節點大小
- 聚焦模式,突出顯示單個節點的同時模糊其他節點
- 將圖片筆記轉換為具有透明背景的貼紙
群組和組織
- 建立可摺疊和可展開的群組
- 群組可以獨立於節點進行管理
- 將選取內容封裝到新畫布中的功能
- 將其他畫布嵌入到您的畫布中,以便更好地組織
導航功能
- 更好的唯讀模式,鎖定畫布位置和縮放
- 縮放以適應所選節點
- 鎖定畫布位置和縮放級別
- 在嵌入的畫布之間建立連結
簡報功能
- 通過用箭頭連接節點來建立簡報
- 使用箭頭鍵在投影片之間導航
- 通過命令面板開始/停止簡報
- 與簡報遙控器相容
進階控制
- 用於插件整合的自訂畫布事件
- 公開的節點資料,用於CSS樣式設計
- 更好的預設設定,以增強可用性
- 建立指向嵌入畫布元素的邊緣(箭頭)的功能
更多 Obsidian Canvas 的熱門插件
| 插件名稱 | 主要功能 | 用途 |
|---|---|---|
| Link to File | - 連結到任何支援的檔案類型 - 支援嵌入PDF和影片 |
檔案整合 |
| Canvas Mindmap | - 快速建立主題/子主題 - 心智圖快捷鍵 |
心智圖 |
| Canvas Mini-map | - 半透明畫布概覽 - 導航輔助 - 當前檢視指示器 |
導航 |
| Canvas2Document | - 將畫布轉換為文件 - 保留媒體內容 - 保持結構 |
內容匯出 |
| Canvas Random Note | - 隨機插入筆記 - 基於搜尋的插入 - 偶然發現 |
創意工具 |
| Augmented Canvas | - OpenAI整合 - 後續問題功能 - 視覺提示構建 |
AI整合 |
| Canvas Style Menu | - 自訂卡片樣式 - 尺寸變化(xxs到xxl) - 支援CSS程式碼片段 |
視覺化自訂 |
| Simple Canvas Search | - 增強的搜尋功能 - 更好的搜尋效能 |
內容搜尋 |
| Canvas Block Reference | - 卡片和群組參考 - 快速導航跳轉 |
參考管理 |
結論
儘管有些小問題,Obsidian Canvas 仍然是我最喜愛的心智圖工具,它能夠將我的想法和筆記以最靈活的方式組織起來,並且與 Obsidian Vault 的整合,使得它不僅僅是一個心智圖工具,而是知識管理和創作流程的強大助手。我強烈推薦大家嘗試一下這款工具,無論是用來進行心智圖,還是管理個人項目,Obsidian Canvas 都能帶來前所未有的便利和創意發揮空間。

